UPDATE: This has been fixed. Thanks to Adam Alexander for pointing me in the right direction. Turns out it was the “Gallery” templates and using a strict doctype. Changed it to transitional, and it worked fine.
———
I have a strange question that I can’t seem to find an answer to, so I thought I’d take it to you, the site visitor. If you’re good at diagnosing HTML problems, I have something for you to look at. It’s the code that generates the Photo gallery here. The gallery is being generated by software called (boringly enough), “Gallery“. I’m using their theme system to embed the site’s look around the bits that Gallery itself generates for the pictures.
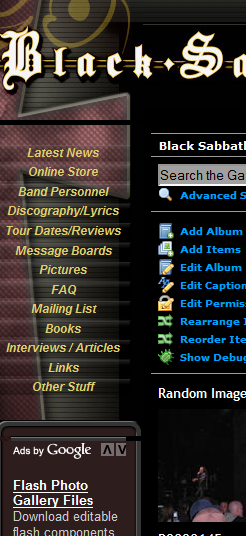
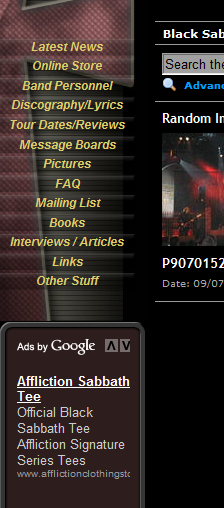
Anyway, the problem is with the embedding. If you look at the two images below, it’s the same code generating these. However, one looks wrong.


Anyway, the problem is with Firefox. Usually I have this problem the other way around, but Firefox has had that black bar on top of the menu for awhile now, and I’ve never been able to figure it out. I fiddled with the ad banner code and moved the “boxed” version from the news section (which is generated by Movable Type) to the gallery section. However, that too has a weird display problem similar to the black bar above the menu.
I’m thinking it’s with the overall framing code like I’m missing one small tag somewhere that will get rid of the problem. If you know HTML well, can you take a look at this, and see if you can figure out what the frig I’m doing wrong?
If you can solve the problem for me, I can probably hook you up with a free CD or something (the first email I get about it that actually solves the problem will be the one I pick for that).
Thanks for any help you can give. I’ve been doing websites now for 13 years, and this one is a bugger for me.


Recent Comments